前端使用axios发送请求,后端使用RequestParam接收,前端报400附uniapp.request同类解决办法

目录

前端使用axios发送请求,后端使用@RequestParam接收,前端报400(附uniapp.request()同类解决办法)
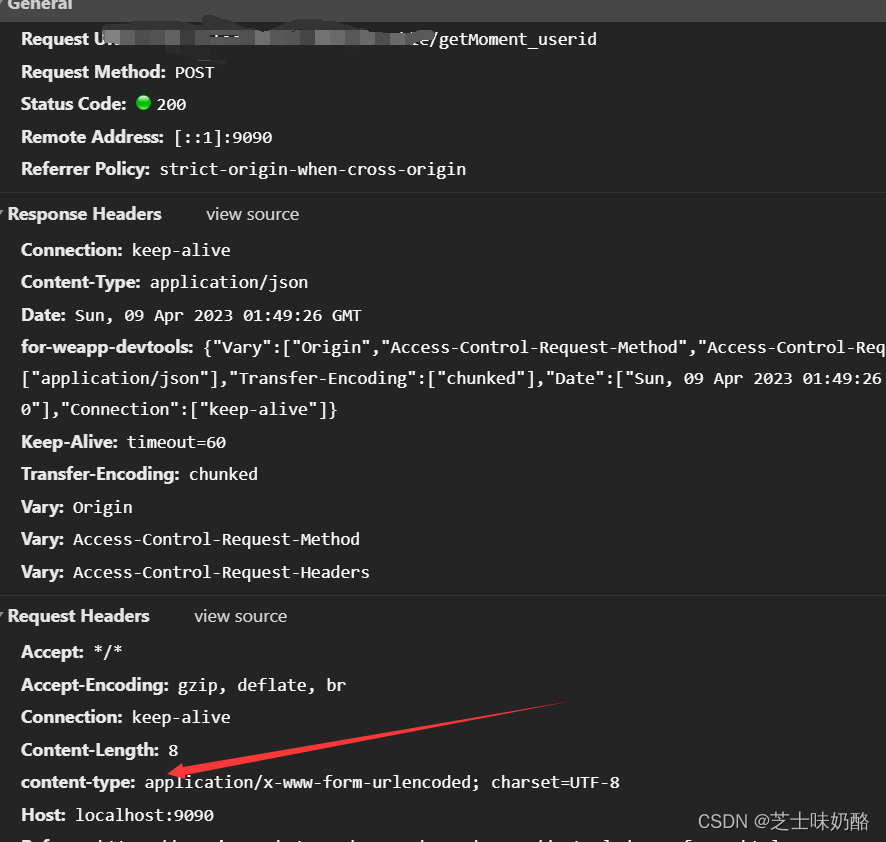
我的前端使用的是axios发送请求,请求头默认的为

后端使用
 的是 @RequestParam接收参数。
的是 @RequestParam接收参数。
前端发送请求为post。
但是发送请求之后报错400,查了网上主要的解决办法有两种:
1、使用FormData()传参

但是我还是报错400。
2、修改请求头

但是因为我的axios是经过封装的,而且我其他的接口传参还是要用json的请求头,所以修改统一的请求头显然是不行的。
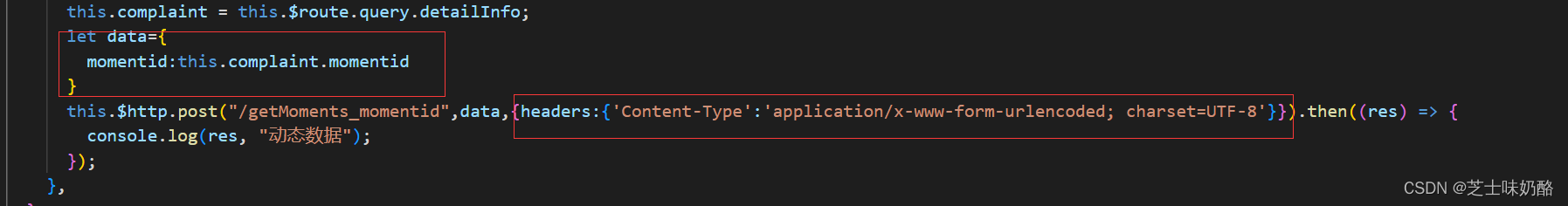
于是我就想,修改统一的请求头不行,那我只修改这一个的呢?
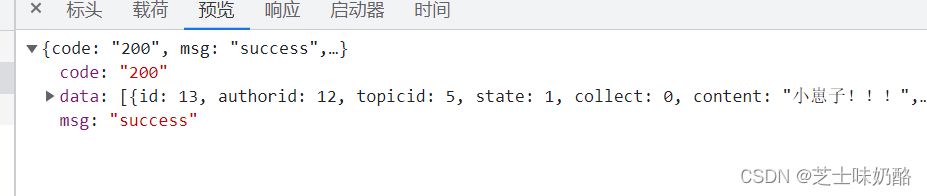
 最后成功了!
最后成功了!

—————————————————————后续————————————————————
这里我再说一下如果使用的是uniapp遇到相同的问题怎么办。
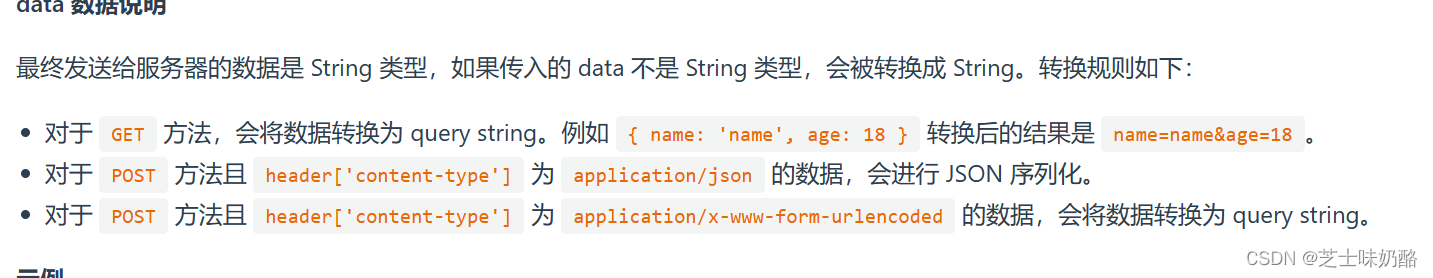
uniapp的基础是vue,因此uniapp的uni.request()和vue的axios其实有相似之处的。官网给出的解释是:

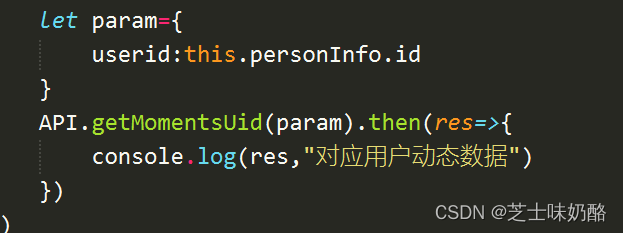
那么,对于后端使用@RequestParam接收参数的Post请求,如果你是这样写前端请求接口的话就会报错400


那么怎么办呢?
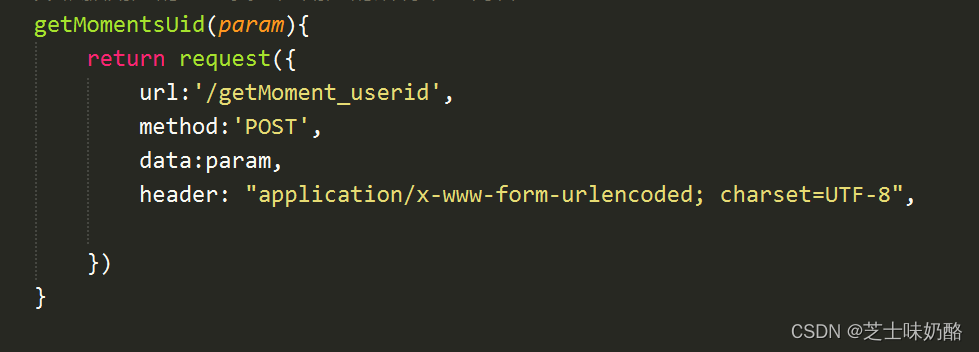
排查顺序肯定是先从自己身上找问题,先检查前端的请求参数有没有写错,确认无误用postman测试一下接口,如果postman测试成功,那么就是前端请求头格式问题了。做法很简单,就是改前端的请求格式,如果你想自定义每一个请求头的格式,那么你可以这样写:
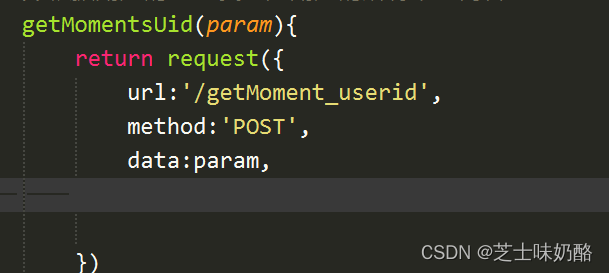
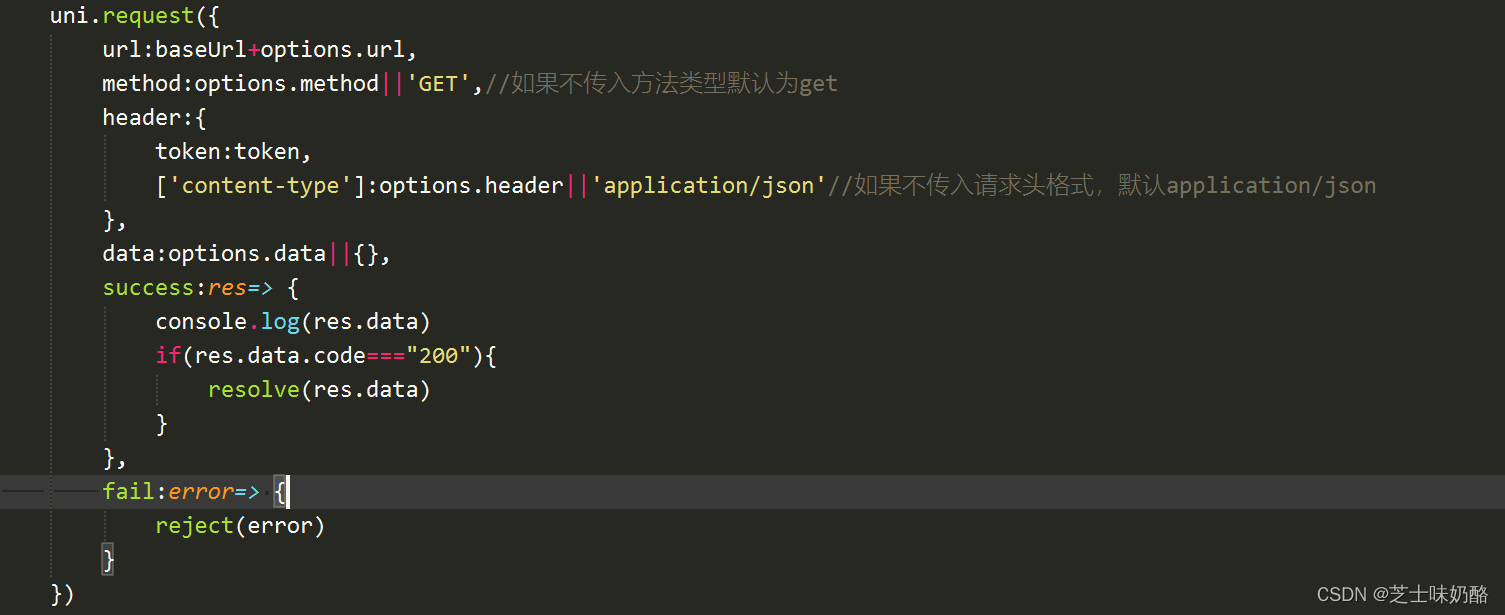
request.js:

api.js

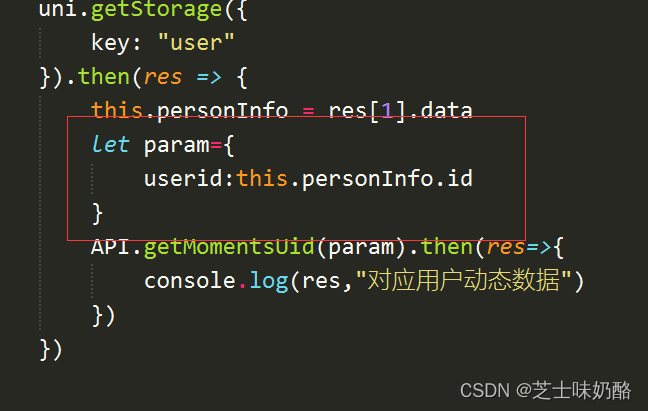
user.vue

最后请求成功